Supercharge your productivity: Use a templating engine
Supercharge your productivity: Use a templating engine
If you’re developing a website, a front-end templating engine can make your life easier and supercharge your productivity.

Javascript based templating engines can save you a lot of time and effort by making it simple to construct page layouts with as little unnecessary duplication of work as possible. If you’ve built websites before, you’ll know there’s a lot of code that’s repeated across multiple pages – headers, footers, share buttons, search bars, galleries and the like.

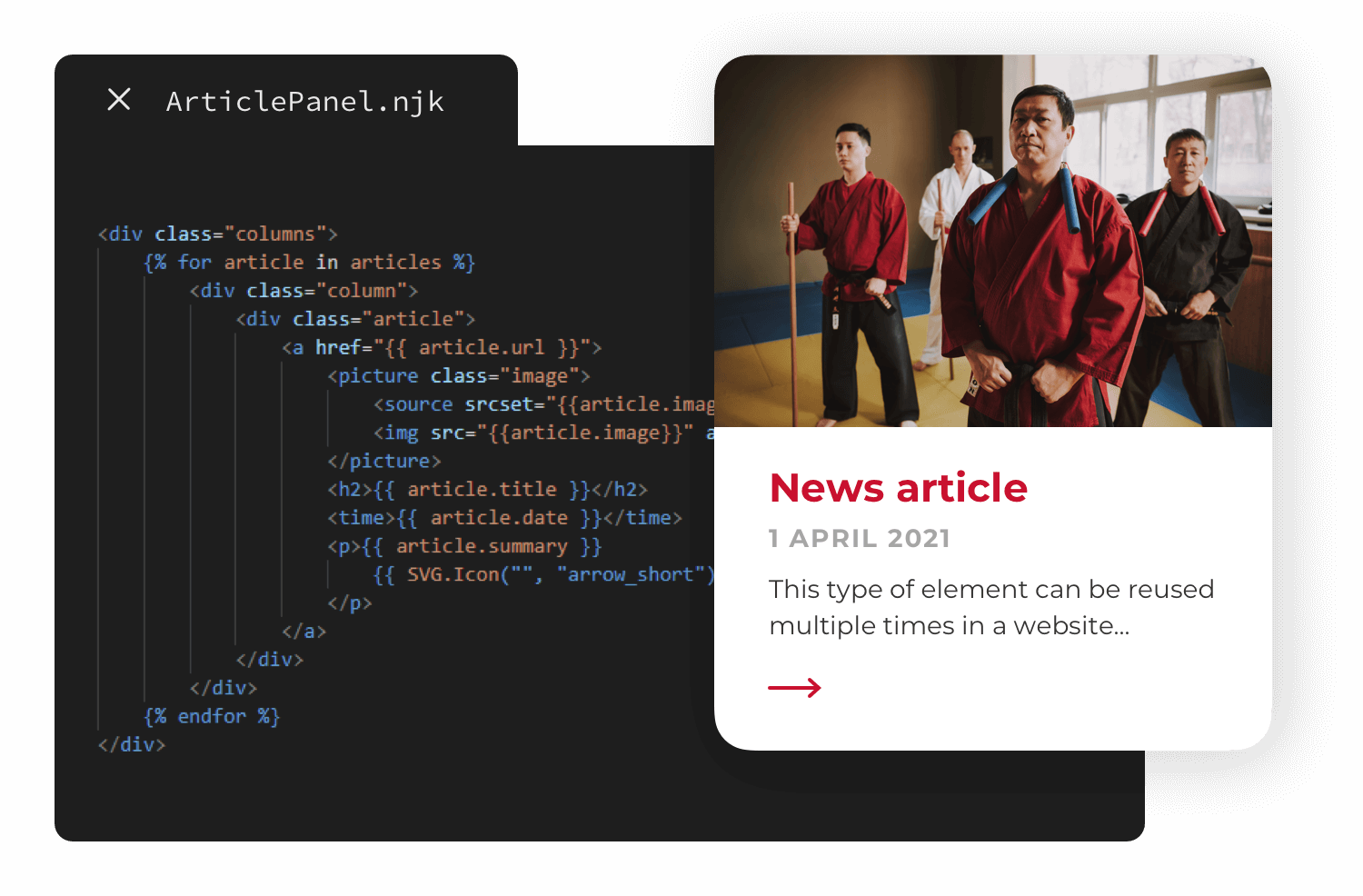
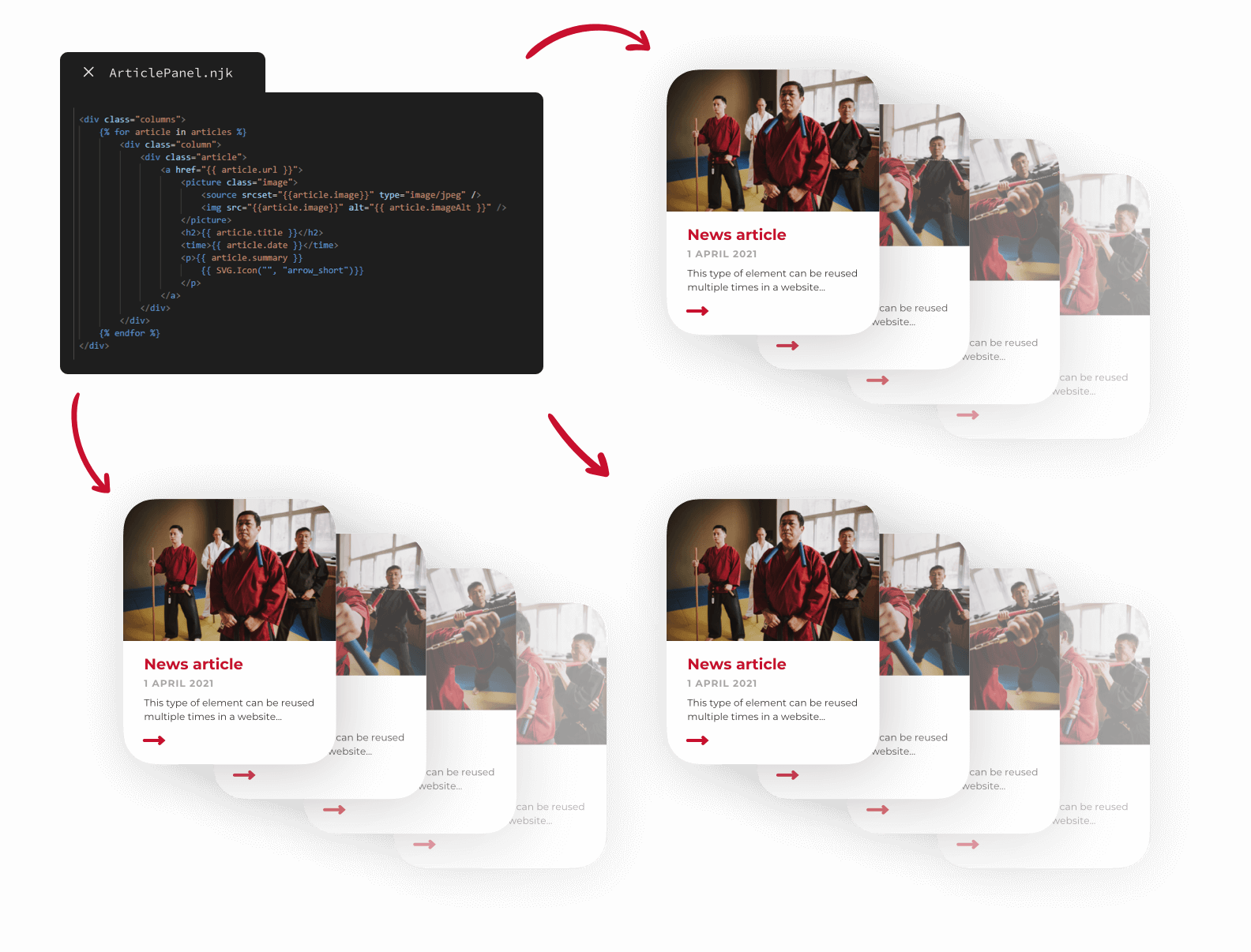
Essentially, a templating engine allows you to build a site with components. Code is broken up into smaller, more manageable files that you only need to create once, and can then call as needed, rather than having to generate the markup manually each time and build each individual page from scratch.

Not only does this make your build quicker, but it’s also a life-saver if you have code that needs to be changed. Rather than having to manually make the change everywhere that component appears on your site, you only have to change one file and all the relevant pages will be updated, saving you countless hours of unnecessary work.

There are a number of popular Javascript templating engines available, including Mustache, Handlebars, doT, EJS, Underscore, Pug and Jade Language. Each engine is unique and each has its own syntax, but since the whole purpose of templating is to simplify development, these syntaxes are usually designed to be straightforward and easy to memorise.
At Zeroseven, we use Nunjucks, a high-performance JavaScript templating engine developed and maintained by Mozilla that runs with any version of Node.js.
The potential applications for an engine like Nunjucks are theoretically endless. For instance, due to the separation of the code from the content, many developers use it as part of a larger JAMstack setup. Here at Zeroseven, we’re using it to speed up our flat builds, the process of coding a static website in HTML and CSS. The markup in the flat build (the front end) is then integrated with the data in a CMS (the back end) to create a website’s final form.
Key features of Nunjucks
Template inheritance
Template inheritance allows you to build a base ‘skeleton’ template that contains all the common elements of your site, and to define ‘blocks’ that child templates can override.
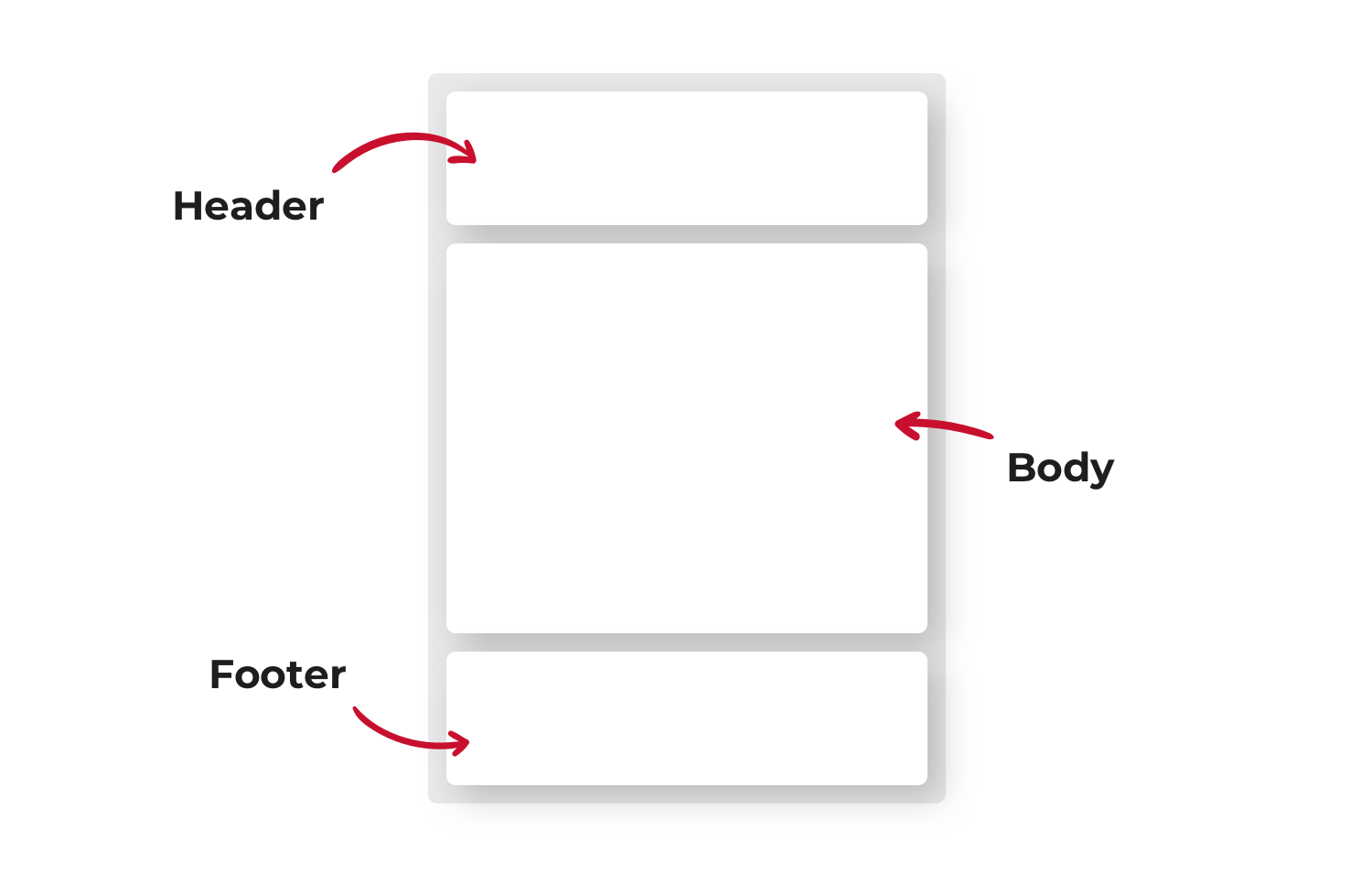
For example, the header and the footer are the most common elements of a website that have to be incorporated on virtually every page. You don’t want to have to write code for them every time they appear. With template inheritance, you can avoid this by putting common code in blocks in the base file, writing it once and then inheriting that template anywhere you want within your project.
Extends is used to specify which template is to be inherited – so if you wanted to inherit the base template, for instance, this would look like {% extends "base.njk" %}. (The Nunjucks community has adopted .njk as the default file extension for Nunjucks template files, but you can use whichever file extension you want.)
The inheritance chain can be as long as you like – you might have pages that inherit a specific news.njk template for news articles, for instance, which itself inherits the base.njk template that contains the items that appear on every page.

Includes
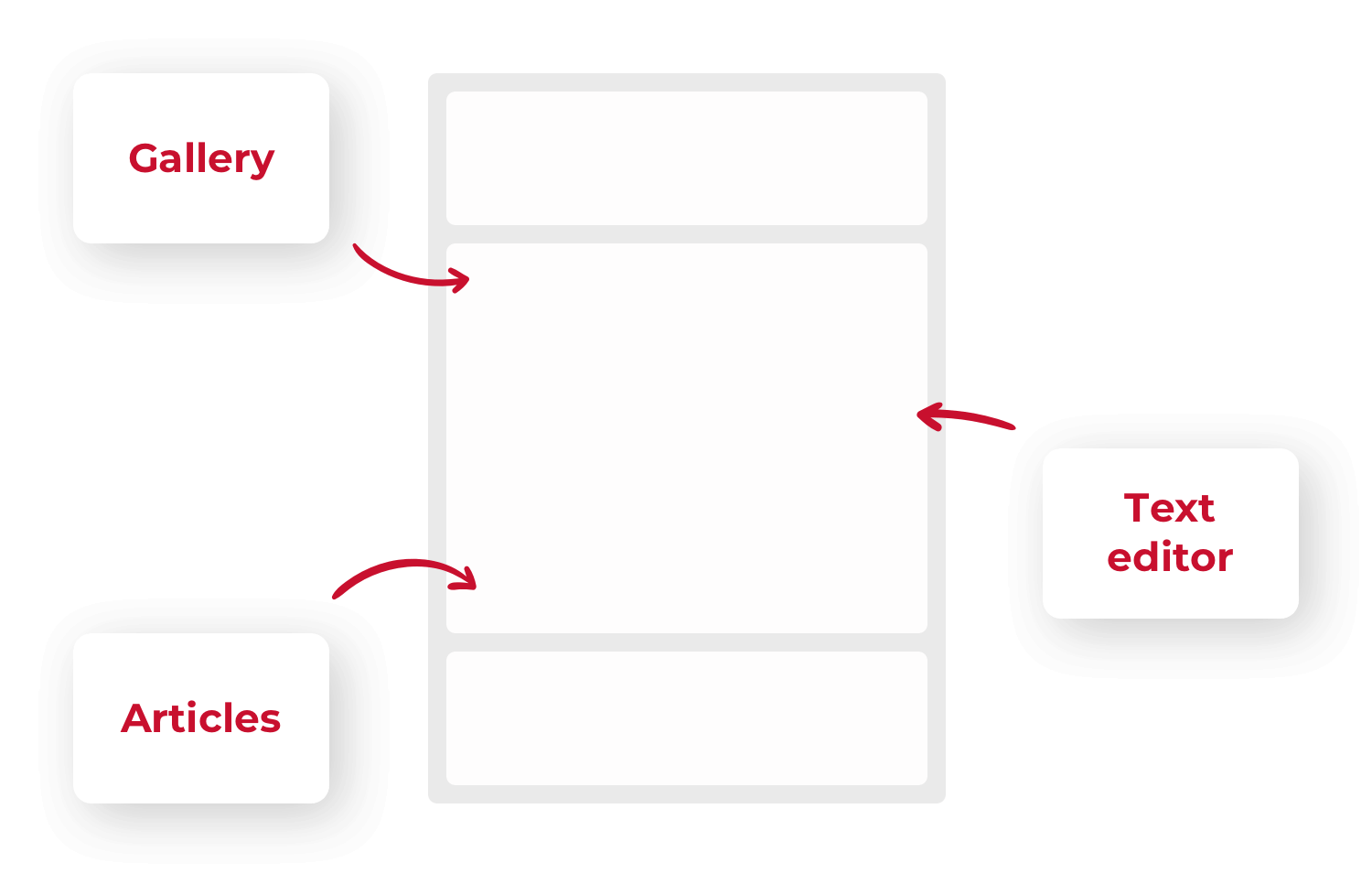
Include is the opposite of extends. Rather than calling a template to be used as a base, includes pull in blocks of code to be used inside the template you’re currently using.
This is useful for sharing components across several templates – for example, if you wanted to call the Nunjucks files for the header and the footer, it would look like {% include "header.njk" %} and {% include "footer.njk" %}, respectively.

Macros
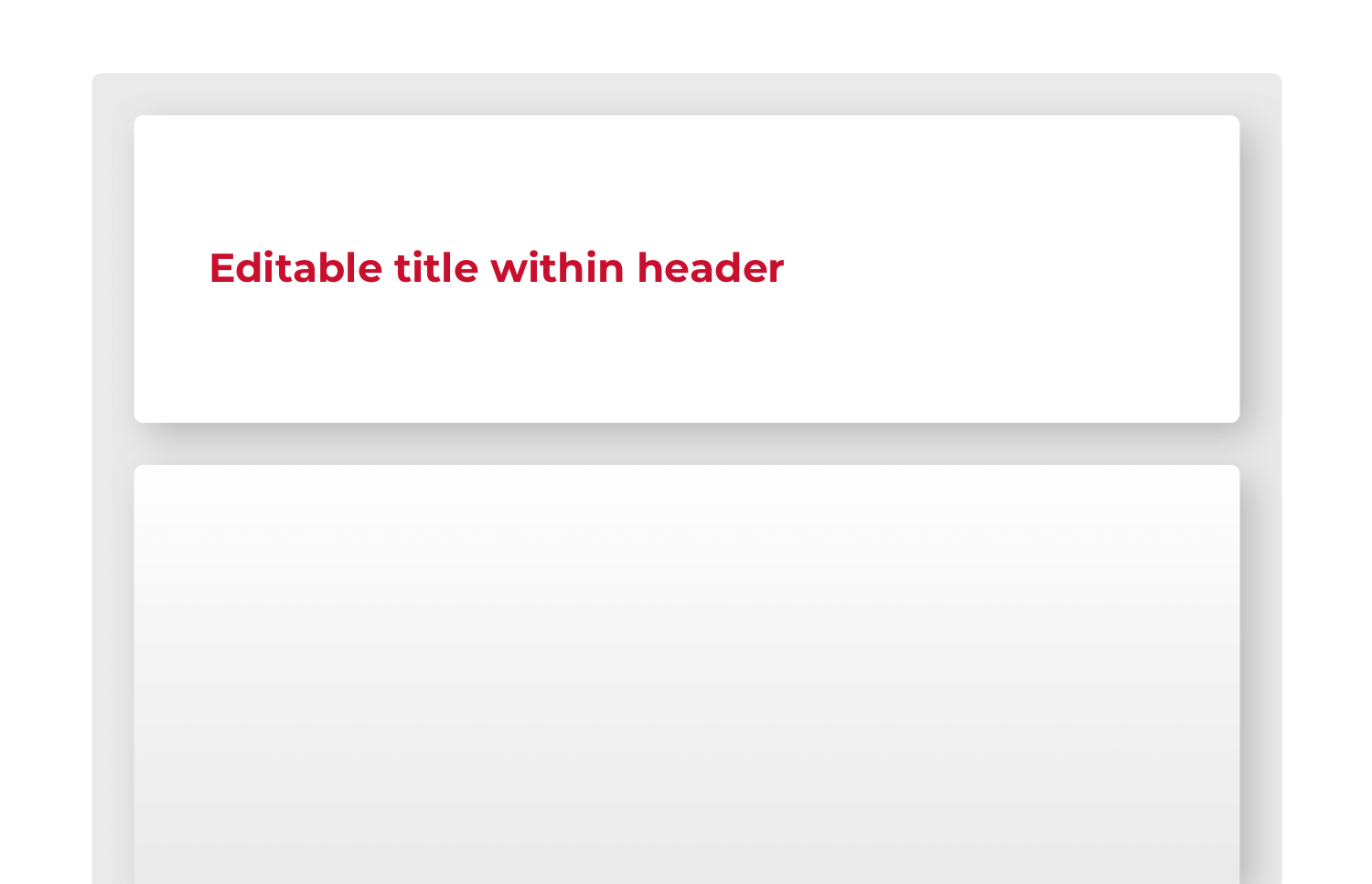
Macros allow you to define reusable chunks of markup, but dynamically define the content to be used by the macro, much like a programming language function. This allows for a component such as a page header to be created, but then called as a macro where we pass in the page title to be displayed. An example of this would be: {{ PageHeader.SetTitle(‘Editable title within header') }}

Macros can be imported from other templates and used anywhere across the site. If you need to make a change to a function, simply change it in the macro and it will then be changed everywhere it appears.

Logic
Nunjucks’ logic functionality is particularly strong, which has helped us to solve problems early on in the flat build that would usually be encountered later on in the integration process.
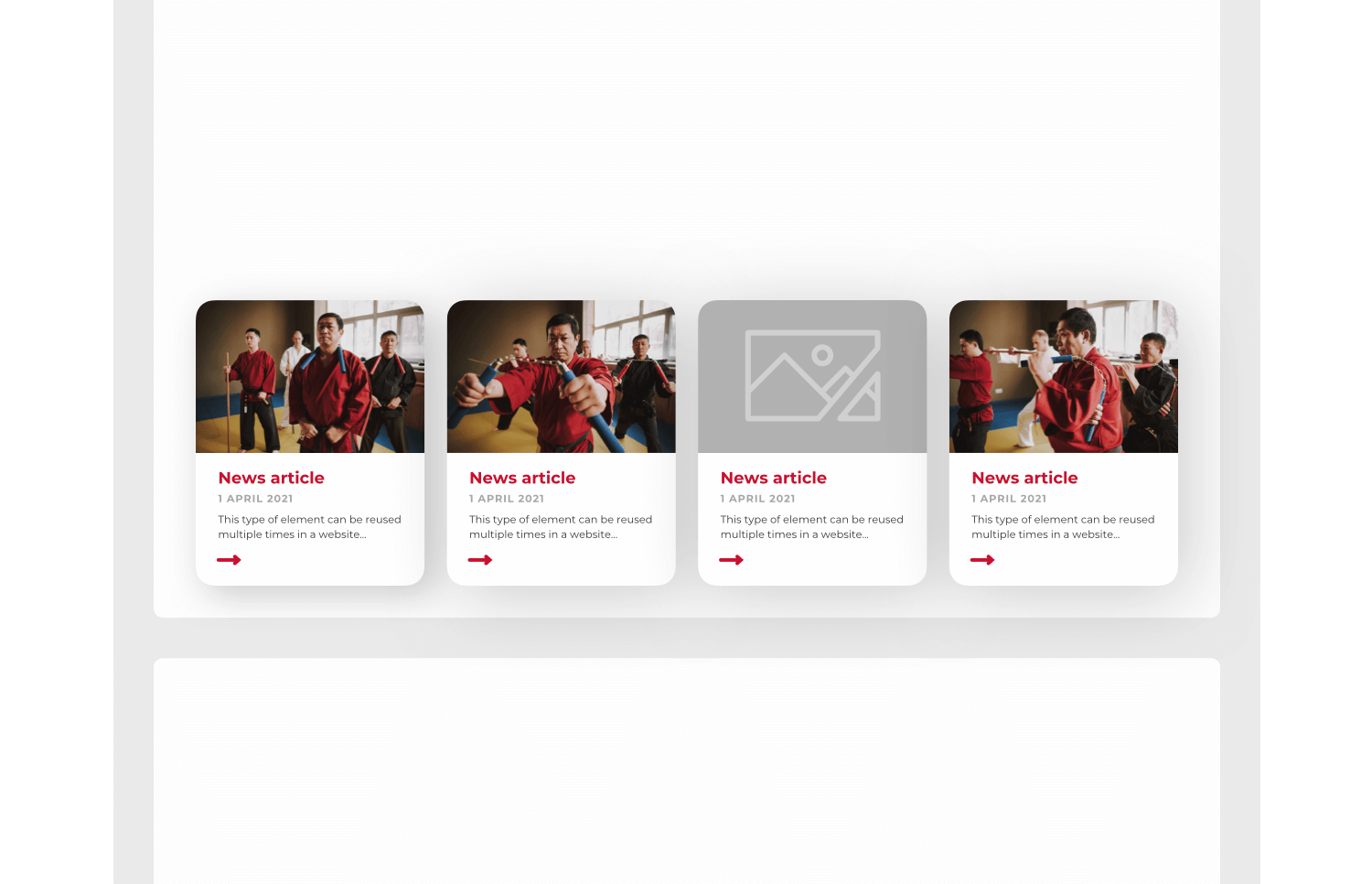
For instance, Nunjucks can be prepared to smoothly accommodate data that might be missing from the CMS – if we’re building the layout for a news article, we can plan for the possibility that some news articles might be missing an image or might not have a category selected, and use the if expression to specify how the layout should be altered in those cases. That way, the layout is able to gracefully accommodate the missing data.
These are just a few of the templating engine’s most useful features – full documentation of all the language that you might want to use when creating templates with Nunjucks can be found here.
Nunjucks supports more advanced page composition elements than many of the templating engines on the ever-expanding market, so if you choose to go with another engine, be sure to check it can do everything you might need before you start building.
Ultimately, a templating engine is just another tool, and a tool is only as useful as its user – but if you want to cut down on development time, improve readability and maintainability, and save yourself a lot of headaches, it’s a tool you should become comfortable using.

