Best practice for web images
Best practice for web images
Images on your website help compel your users and keep them engaged, but they can accidentally have a negative impact on the overall user experience when they are not correctly optimised.

Images on your website help compel your users and keep them engaged, but they can accidentally have a negative impact on the overall user experience when they are not correctly optimised. So, how do we ensure the images we are adding to our website are quality, whilst providing maximum impact? There are two things you need to consider; Image optimisation, and suitable image selection.
What is image optimisation?
Image optimisation is using high-quality images in the right size, format and dimension while keeping the smallest possible file size. Optimising your images is now particularly important in a world where the majority of users are viewing and downloading your content on-the-go, using mobile devices.
Why should you optimise your images on your website?
Images dramatically impact your sites performance and load times. A slow loading page means frustrated users and increased abandoned site visits. A user is more likely to stay engaged and interact with your website if you have quick load times and relevant content that is served to them quickly and is of a high quality.
Optimising your images improves your users experience, but also has an impact on your website's SEO ranking. Indeed, search engines will penalise your website's page ranking, if your image optimisation is not up to scratch.
How do I know if my website's images have been optimised?
There are lots of websites and tools to help you check how your images are loading. We have listed some of the tools we use below:
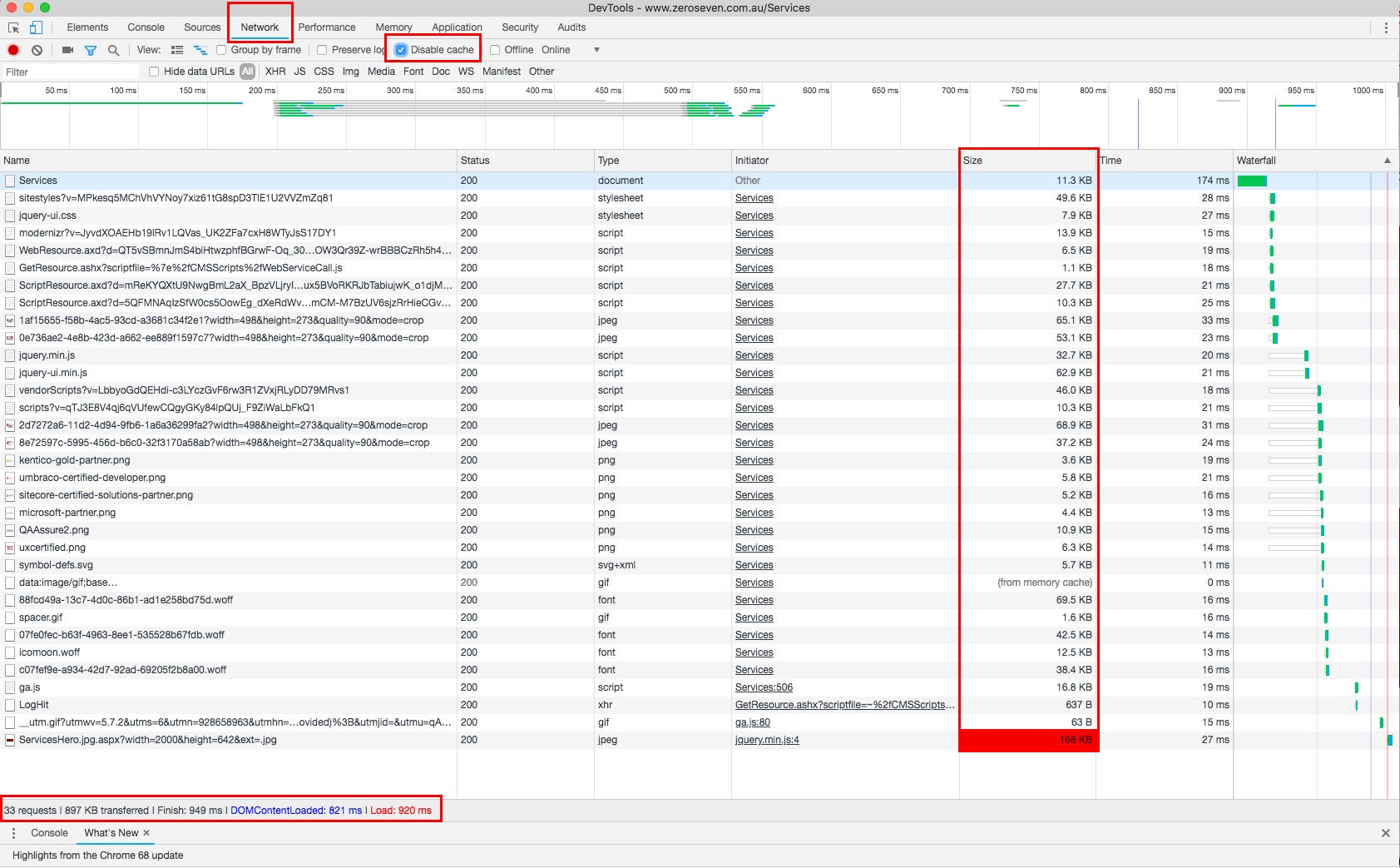
Chrome Developer tools - Network tab
Access chrome Developer tools by pressing F12 on your PC, otherwise right clicking > inspect.
The Network tab allows you to see how long your page load time is, and to analyse the load time and size of the individual elements that make up the page, including the server response time, stylesheets, css, fonts and images.
To run a network test open your Chrome Developer tools. In the navigation click on Network. make sure to tick 'Disable Cache' to get the true speed of a first page load without browser cached files, and then refresh the page you are testing. A list will now begin to appear giving insight on load times and file sizes of individual items. In the table filter by 'time' to view which elements are causing the most impact to your page's load time.
You can view how long the the page took to load in the bottom left hand side of the window.

Other online free tools:
Pingdom: Page Speed Monitoring. Analyse your website’s load time.
Lighthouse Audit: Accessed through Chrome Developer tools. Audits your entire website for performance, accessibility, images speed and more. Note that this is particularly targeted to how your website performs in Chrome, not necessarily other browsers, but still provides some useful insights.
PageSpeed Insights: Enter a specific URL and test your page speed. PageSpeed Insights offers optimisation suggestions and lets you know if images are playing a major part in slowing down your page load speed.
How do I optimise my images?
Check your image format

First step is checking your images are in the correct file format. The majority of your images should be jpgs. Jpgs are most commonly used and the default for the images used on the web. They can be made very small in size, striking a balance between image quality and file size and are ideal for photographs.
PNG images should be used in moderation as they are larger in size, as they hold more information. PNGs are used for images needing transparency
SVGs are usually used for icons. They remain clear and crisp at any size as they are vectors. Generally content editors won't use these, but your developer will be utilising SVGs as part of the original site build, perhaps in the navigation or for particular graphical functional elements.
If you need to change the format of your images you can used tools like Photoshop or online image converters such as png2jpg.com
Crop and compress your images
After you have checked your image is in the correct format, it's important to make sure the file size is appropriate for web.
Crop
Utilise the image dimension guidelines provided in your CMS to give you an indication of the dimensions your image needs to be. Crop your image as closely as you can to these dimensions. Even though the CMS may dynamically resizes your image to fit, cropping your image yourself, means a you have more control over how the image is cropped, rather than leaving it to an automated process.
Use tools such as pixlr.com or Photoshop to crop your image.
Compress
It's important to note that compressing an image is reducing the size of the image not the quality.
In Photoshop you can achieve this by 'Saving for web' which provides a preview of the image being saved at different levels of compression, allowing you to strike a balance between maximum quality and minimum file size. If you do not have access to Photoshop you can use online tools such as imagecompressor.com which does a similar job. You can also save time by uploading multiple files at once.
Check the quality
After you have cropped and compressed your image double check that it hasn't been over optimised and that it's not looking pixelated.
Once your images have been optimised, re-upload to your CMS and retest your page loading times via the tools above.
Where do I find images for my website?
The simplest answer is to take your own! Smartphone photos are high quality and allow you to take images that can look professional. Here is a great article which highlights some tips for taking higher quality photos on your phone.
Alternatively, if you are looking for more specific images or don't have access to the resources to get the photos required, there is a long list of high quality free commercial and non-commercial image repositories.
unsplash.com
burst.shopify.com
stocksnap.io
pexels.com
pixabay.com
freestocks.org
Selecting the right image
When selecting images for your website it is important to make sure you are thinking about where your image is being placed and how it will actually display on your website. Questions to answer are;
Will it look the same across all devices or are some parts of the image going to be cropped on different sized screens?
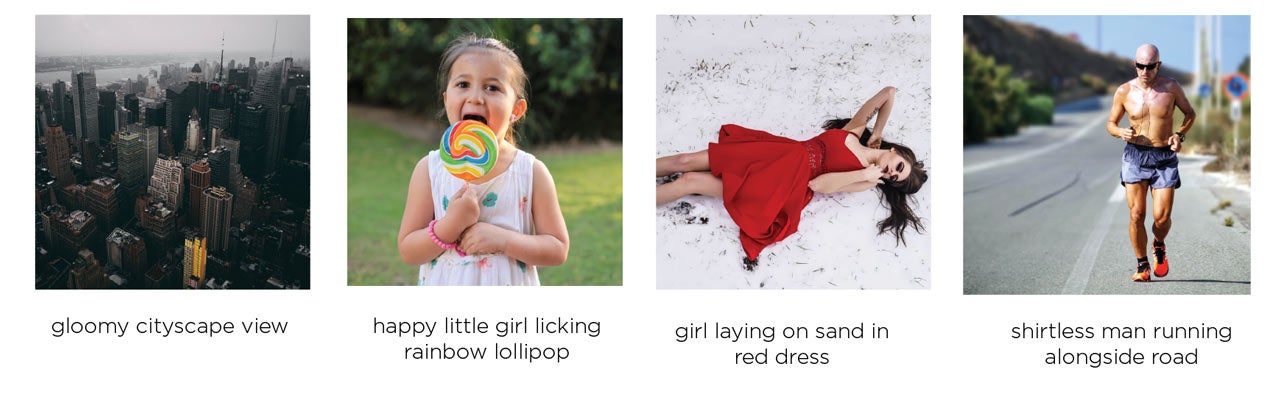
Your website has to be flexible across different screen sizes and devices. This means your images may be cropped on some devices. Keep this in mind if you are selecting an image that has a particular focus (e.g. make sure you don't loose a head when an image gets automatically cropped for a mobile screen!). Choosing broader, less detailed images is recommended for full-width images.
Is there overlaid HTML text from your CMS?
If you have text over images, make sure the contrast between the text and image is high enough that you are not causing any accessibility issues for your users. For example, if you have a white title text over your banner image, ensure your image is darker in contrast to the text, or add a gradient to the image if required.
It is not recommended that text is added within the image, itself. This can cause issues with cropping as described above and it is also not best practice for accessibility or SEO.
Don't forget to fill in your 'Alt tags'
After uploading your images in your CMS you will be given the option to add 'Alternative text'. Alternative text or 'alt text' is used in your website's html code to describe what the image is for accessibility.
This alt text is displayed if the image doesn't load and is also used if a user is using a screen reader to explore your website. Filling out your 'alt tags' with a relevant description of each image is also an easy way to improve your website's search engine optimisation as it its picked up by Google and other search engines.

More information
If you're after more information on optimising the images on your website or thinking you'd like to perform an image audit across your website, please feel free to contact us.

