Changing front end architecture with headless
Changing front end architecture with headless
Our website here at Zeroseven is powered by Kontent.ai, a robust headless CMS. Recently, we embarked on the journey of rebuilding our website, giving us valuable insights into the process of revamping a site using headless CMS technology.


The Change: Before and After
Our current website was originally built as a static site using client-side technologies such as HTML, CSS, Vue.js, and Nuxt. We chose this approach because we felt it met key requirements around security and performance. However, despite its initial success, this setup presented several challenges:
- Developer Skillset Dependency: These technologies required proficiency in specific JavaScript frameworks, which limited the pool of developers who could work on the project.
- Lack of a Comprehensive Integrated Development Environment (IDE): The development process was slowed due to the absence of an effective IDE suited for these frameworks.
- Content Deployment Delays: Since the site was static, every content update in the headless CMS required a new production release. This created a delay between making a change and seeing it live on the site. We developed a production trigger to generate a new build each time content was updated, but while this ensured accuracy, it also slowed our time-to-market.

The Rebuild: A New Approach
After careful consideration, we decided to rebuild the website, transitioning from a static site to a more dynamic technology stack. This decision was driven by the need for:
- Faster Content Updates: By using the Kontent.ai API as intended, changes in content now go live instantly without the need for production triggers or static builds. This significantly reduces wait times and allows for more agile content management.
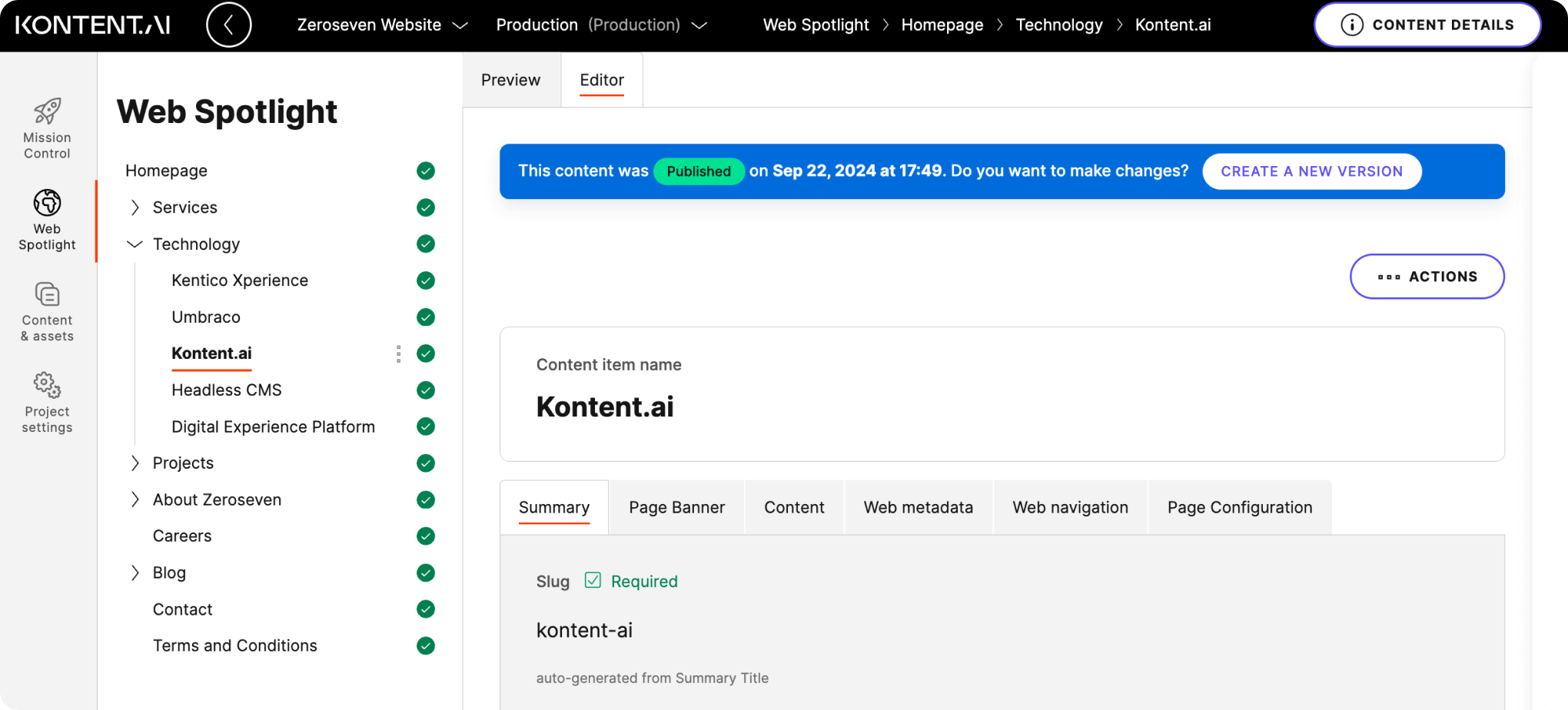
- Enhanced Preview Functionality: We also improved the preview environment, optimizing the content editing experience and fine-tuning content publishing workflows.
- Simplified Development Process: By shifting to a more developer-friendly environment, we’ve opened the project to a wider pool of developers, making the process more efficient and scalable.

Performance and SEO Improvements
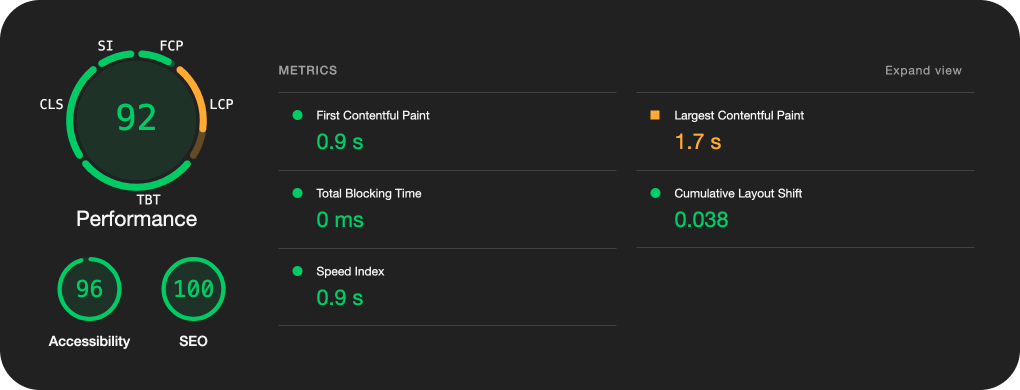
While the original site performed well, the new implementation has shown further improvements in both SEO and site speed. We’ve seen noticeable gains in first-load speed. Previously, the use of Nuxt generated a significant amount of JavaScript, which impacted performance. By transitioning to a .NET Core-based website, we now have greater control over what is generated, resulting in a leaner, more efficient build.
Interestingly, while static sites are often assumed to have superior performance, the .NET Core setup has outperformed expectations. This invites further exploration into why this might be the case and what specific factors contributed to the improvements.
Hosting Costs and Scalability
In terms of hosting costs, the difference between the static and dynamic setups has been minimal for us. However, for projects with larger user bases, such as those scaling to tens of thousands of users, there could be more significant differences to consider.

The Opportunity of a Headless CMS Rebuild
One of the standout benefits of this project has been the flexibility of a headless CMS like Kontent.ai. Without making changes to our information architecture (IA) or content, we were able to seamlessly implement a new website with a completely different underlying technology stack. The potential applications of this flexibility are vast.

Key takeaways

Maintainability is Crucial for Longevity
One of the most important aspects of a website is its maintainability. A straightforward, developer-friendly setup ensures continuous improvement and long-term success. While it may be tempting to adopt cutting-edge technologies, these often come with challenges—such as limited support, frequent replacements, or a shortage of developers skilled in the platform. By prioritising ease of maintenance, website owners (typically clients) can ensure their site remains adaptable and sustainable over time.

Easier Site Changes and Improvements
With the new technology stack in place, making updates to the site has become much simpler. Content changes are reflected in real time without the need for lengthy production builds, allowing for quicker iterations and more agile workflows.

Improved Performance
The transition from a static site to a dynamic .NET Core-based setup has resulted in noticeable performance improvements, particularly in terms of first-load speed and overall efficiency. The site now loads faster and handles traffic more effectively, contributing to a better user experience and enhanced SEO performance.

Flexibility of Headless CMS
The project highlights the flexibility of headless CMS platforms like Kontent.ai. Even with a change in the underlying technology, there was no need to alter the information architecture or content structure. This shows how a headless CMS allows for seamless technological transitions, making it easier for businesses to adapt to future needs without major disruptions to their workflow or content management.

Faster Time to Market
The new setup eliminates the need for production triggers or static site builds for content updates. This not only streamlines the content publishing process but also significantly reduces the time it takes to get content live, improving time-to-market and allowing for more agile marketing and operational strategies.

Scalability Considerations
Although the hosting cost differences between static and dynamic sites have been minimal at smaller scales, the article points to a crucial consideration for future scalability. As user traffic grows, the differences in hosting requirements and costs could become more pronounced. This insight could be valuable for organisations planning for long-term growth, prompting them to think about how their technical choices today may impact scalability in the future.

User Experience as a Priority
The improvements in site performance, especially faster load times, directly benefit the user experience. By prioritising a leaner, more efficient site structure, the rebuild has not only improved backend processes but has also had a tangible impact on the end user, which is crucial for retention and engagement.

Developer Empowerment
Simplifying the development process opens up the project to a wider pool of developers, which in turn increases resource availability and reduces bottlenecks. This makes the website easier to maintain and less reliant on niche skills, which can future-proof the site against technical debt.

